Moen Smart Sprinkler Controller + Smart Soil Sensor
Designing a “set and forget” irrigation product for lawn care enthusiasts and water conservation pros.
My role
Lead Designer + Researcher
Results
2023 CES Innovation Award
2023 Best of KBIS Gold Award
Opportunity
The automated irrigation industry is an estimated 1.8 billion dollar industry in 2024, and is a segment that the Moen brand was attempting to enter by 2022. The Smart Sprinkler Controller and Smart Wireless Soil Sensors were going to be the first iteartion of the industry introduction, and needed to be launched by our annual CES Tradeshow as our main flagship product in our booth.
For a successful first iteration launch, we needed to:
understand our Moen Smart Water Network users and what they wanted out of a smart irrigation product
prioritize and design the UI features offering the Moen Smart Water Network app
usability test the hardware of both the controller and wireless soil sensor
add this product into the Moen Smart Water Network ecosystem of smart water products
Research
Our first step was to conduct a product and app competitive analysis in the smart irrigation segment. We compared the physical usability of the product, the app UI and features inside the product, and the brand marketing in one giant Miro board for our Industrial Designers, Product Managers, and Engineers to reference.
Results:
Too Much Stuff
Majority of these apps cater to the Advanced Irrigator user — wanting to control the time of each zone, what type of weather station you’re using, perfect the cycle/soak pattern of watering schedule, etc. This offering did not match our Smart Water Personas, who we’ve established are looking for convenience or tech delighters, and we used this to help establish a design roadmap and priority of features.
Our Competitive Advantage: Our Smart Water Network
Of all our competitors, we were the only product on the market that had other smart water products offered in our ecosystem. We realized we needed to faster prioritize offering our products together by allowing users to control their home’s water in a way that other products simply couldn’t.
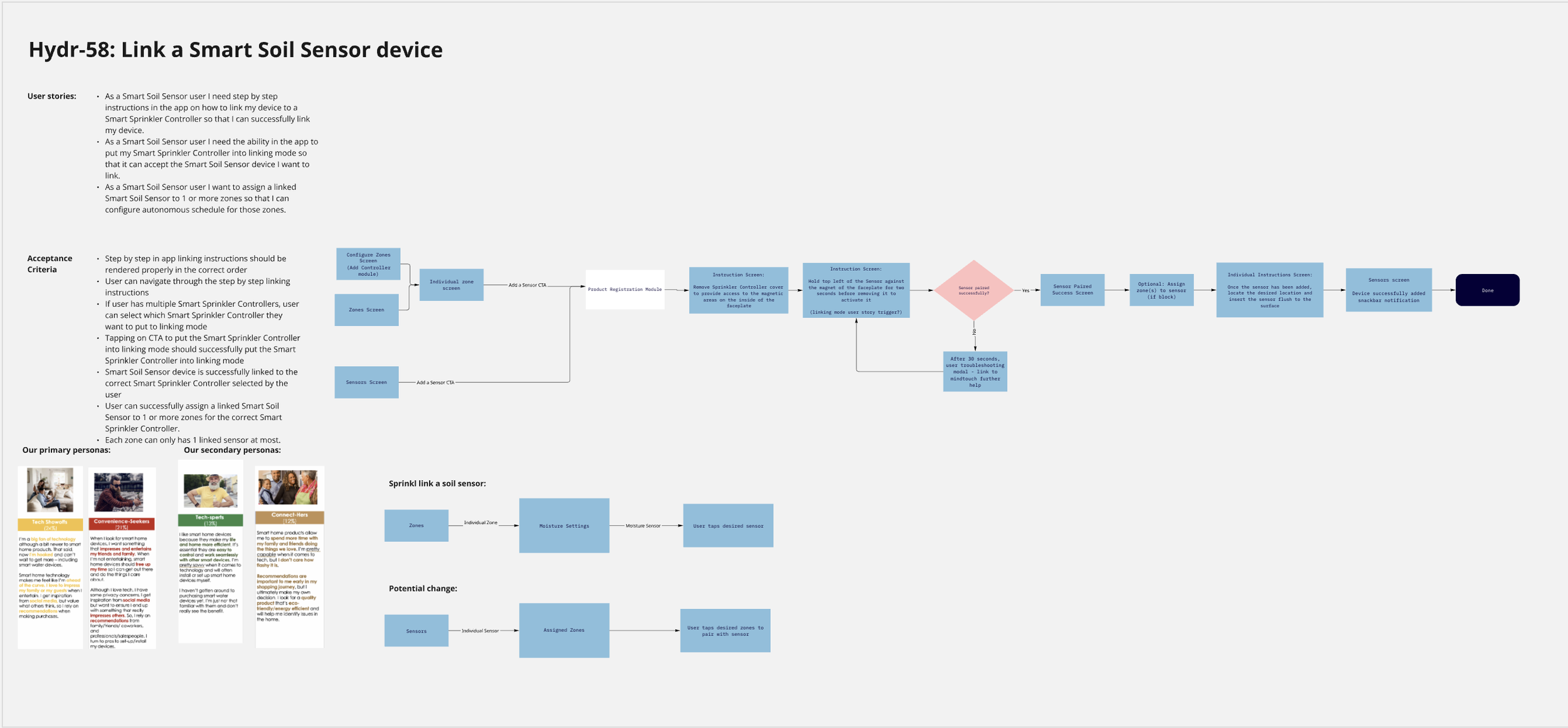
Block Diagrams + Wireframes
We then started to created user journeys for all possible experiences of the hardware and app of the controller and soil sensor. We presented our wireframes to engineers before we started wireframing to receive immediate implementation feedback.
Results:
Grounding in Our Personas
Our team was struggling with giving all possible options to a user and over-engineering our watering and weather setting options. Remembering that our users are more interested in a “set and forget” mindset helps us prioritize development and focus researching on the most important touchpoints.
Roadmap Prioritization
Laying out all possible flows and directions of this product first helped us create a roadmap of priorities with our Engineers. During our review meetings with a matrixed team of product managers and engineers, we were able to start understanding how we can build the most important flows first (like watering schedules, manual schedules, and smart watering) and build off that foundation after (like innovatie smart features, advanced settings, displaying calendars, etc.).
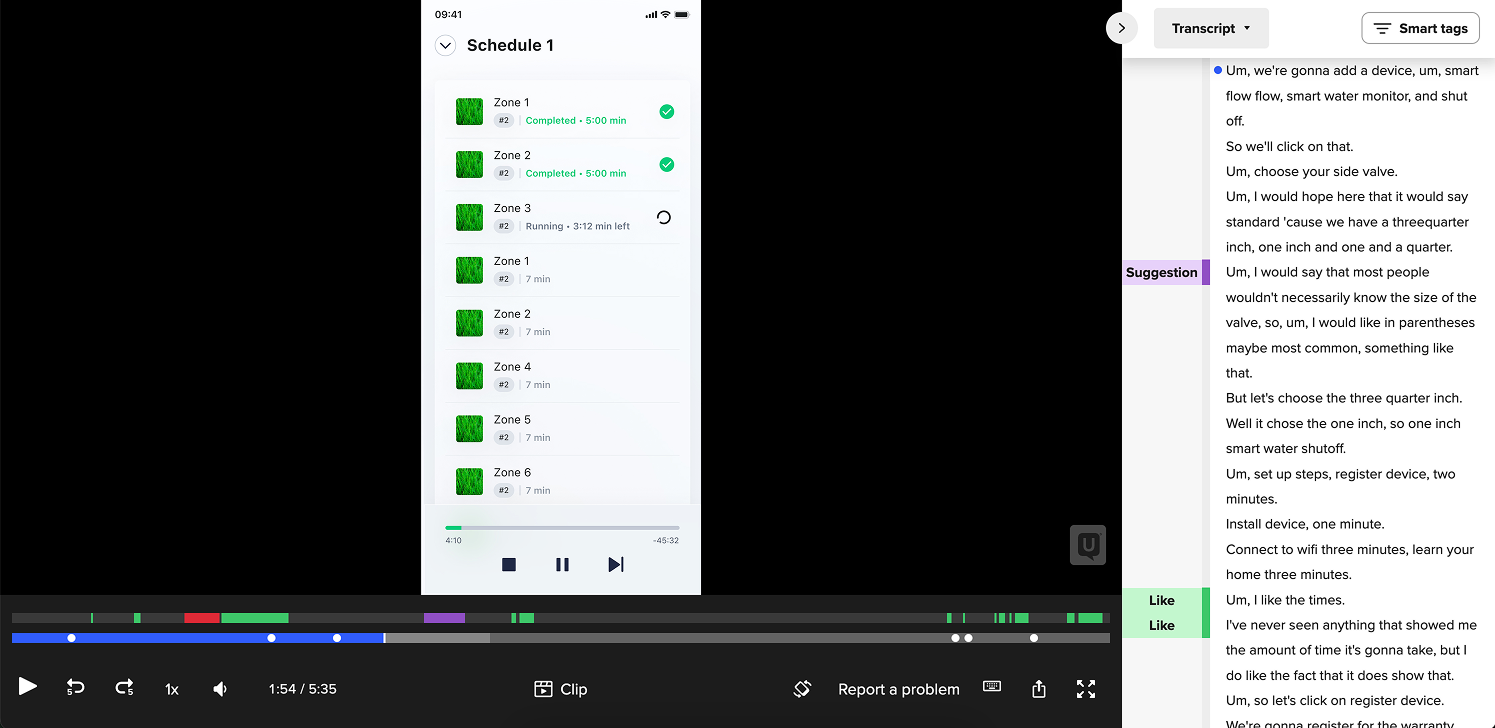
Usability Testing
Pairing with our Research Team, we ran quick in-house usability testing with our hardware and Figma UI combined to see if our features needed further updating or if we could send them to our beta user group. This helped us see problems quickly without having to formally go through Engineering updates once features were built in-app.
Results:
User Preferred Physical Instructions vs. In-App
While testing our Controller and Sensor instructions, a pattern emereged that users would look at physically printed instructions compared to opening up instructions inside our app. This led us to prioritizing a Quick Start Guide print instead of updating our current app wizard. This led us to launching with a printed instructions designed by our in-house marketing team using our copy instructions, and us using a UI wizard that was already built in the app.
Our Users Aren’t Irrigation Pros
In our first iteration, we had words like “cycle/soak” and “evapotranspiration” as regular copy inside our app. Our users during our UserTesting moderated tests would either quickly skip over tehse words or say “I don’t know this” during their tests. We realized we had to either update our copy to remove this, our add further educational information in our app before launching.
First Iteration UI
We launched with our first priority UI in 2023 in preparation for the irrigation season
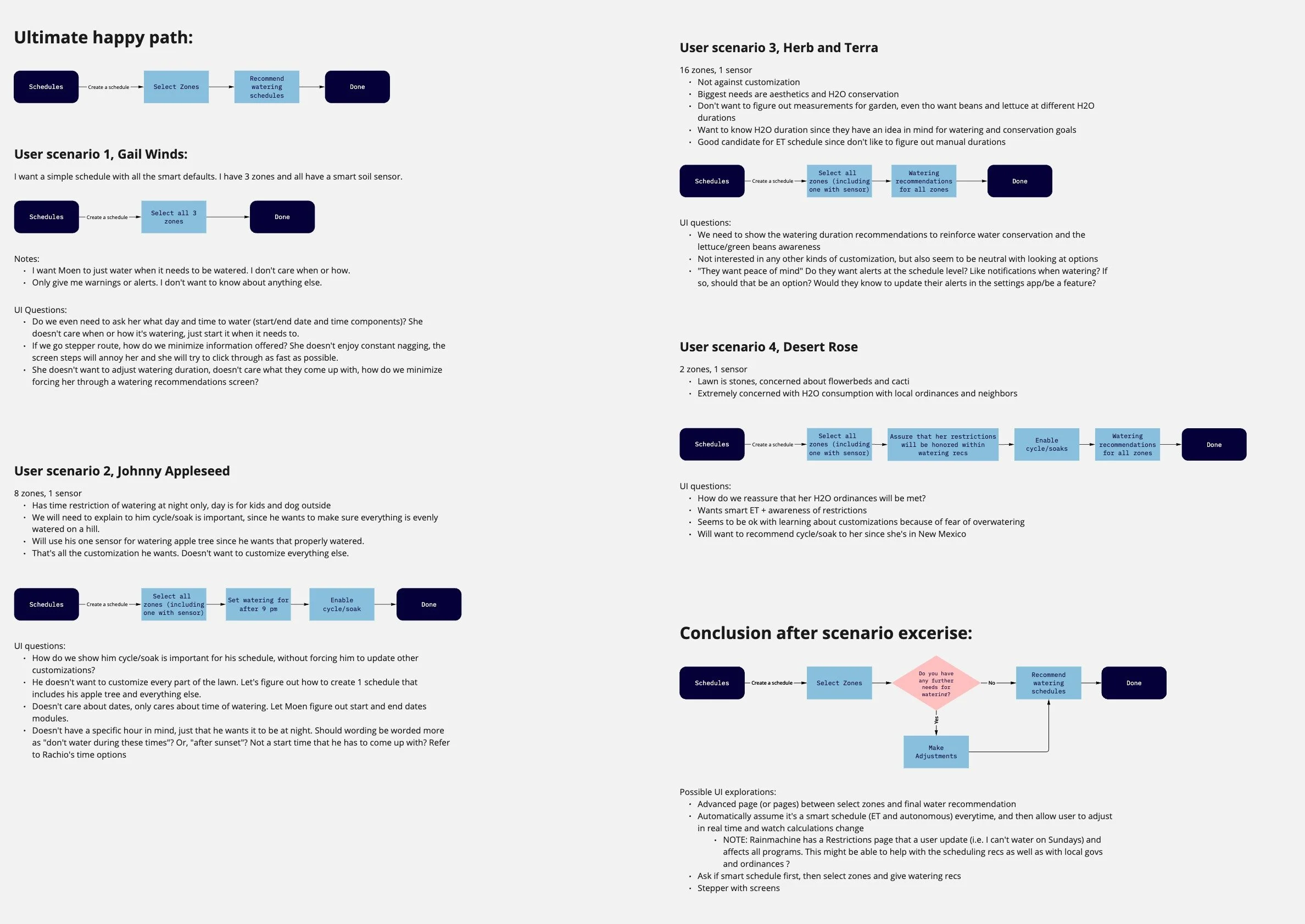
Future Concepting: ✨Creating my schedule feels like magic✨
With the understanding of our Smart Water users being much more tech-forward than our competitors, we wanted to push for the idea of a “Set and Forget” watering schedule that hasn’t hit the market yet to innovate in the irrigation industry.
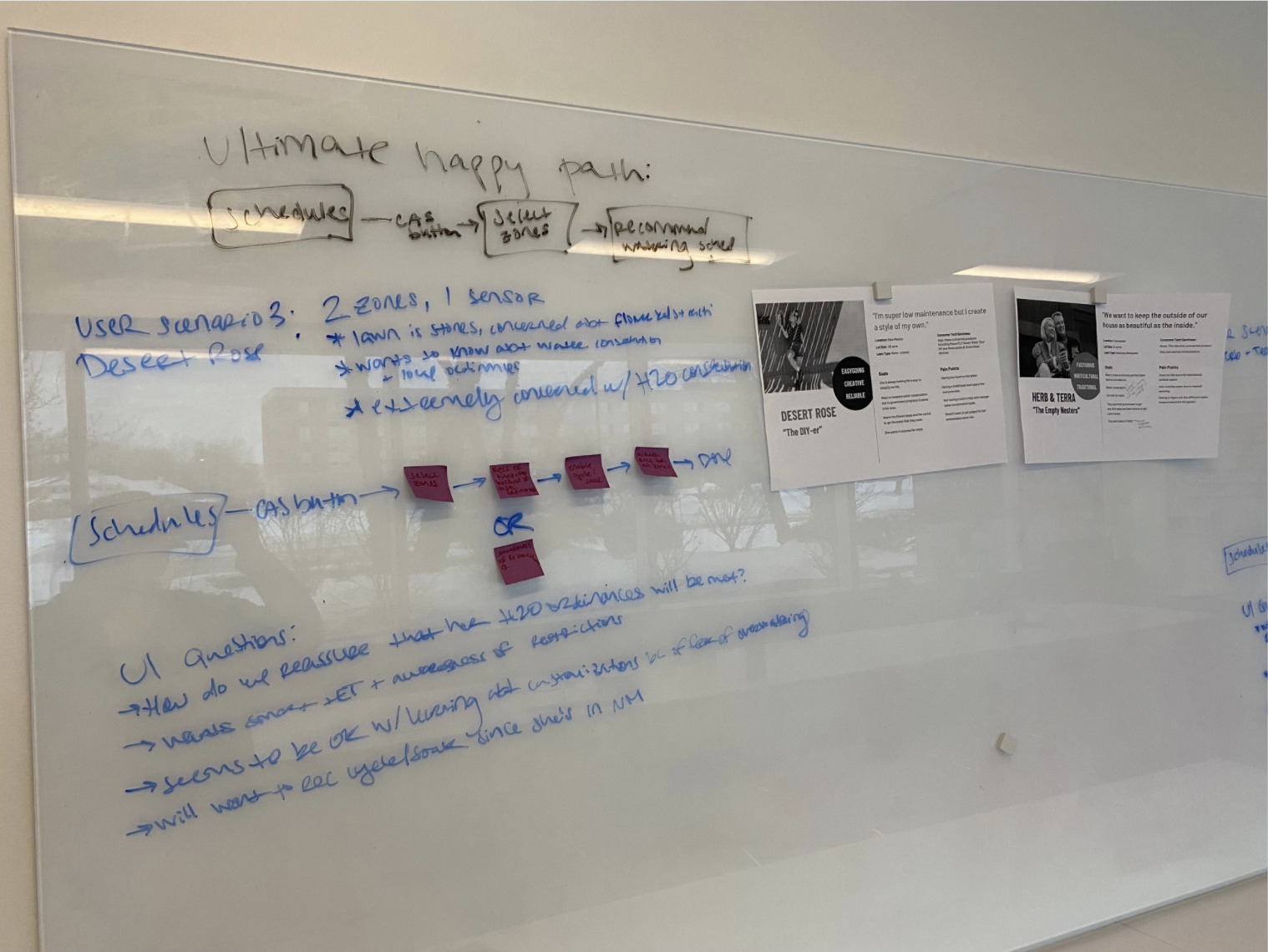
Through a user person exercise, I realized our focus on manual and smart options may not be needed, and we could just focus on the best possible smart scheduling experience possible. We quickly concepted some UI with the pitch that we want our users to feel like our smart product is like ✨magic✨.
Due to MPV launch timing and resourcing, we never got to build these, but it’s been a foundational step for us to think in more innovative ways and prioritize this type of exploration earlier in the design process.
My process included whiteboarding potential happy paths per Persona, then translating it to Miro to pitch to my Design Director, then creating UI screens to propose to our Product Manager.
Results + Ongoing
We were able to launch this product at the Consumer Electronics Show in 2023. Our focus now is to continue iterating on our first launch by taking in user feedback through Tableau and prioritizing design features.